Создадим сайт на основе
готового дизайна
предлагаем выбор готовых шаблонов, которые можно адаптировать под свои потребности, чтобы создать эффективную и привлекаельную страницу
Нет дизайнера в штате?
Просто предоставьте нам необходимую информацию — и получите готовую страницу
Экономия времени, запуск в кратчайшие сроки
Вместо того чтобы разрабатывать лендинг с нуля, вы можете выбрать готовый шаблон, который уже содержит основные компоненты и структуру страницы
Простота использования
Шаблоны оснащены инструментами редактирования, которые позволяют в любой момент внести изменения на странице без специальных навыков
Гибкость и настраиваемость шаблона
Поменять шрифт, добавить новую секцию, изменить структуру - в зависимости от Ваших предпочтений
Полностью адаптивный и отзывчивый дизайн
Что позволяет вашей странице выглядеть и работать отлично на любых экранах
Каталог шаблонов
Верстка по шаблонам выполняется в соответствии с Регламентом.
После выбора понравивишегося шаблона, необходимо сообщить консультанту о своем выборе и заполнить Техническое задание по выбранному шаблону.
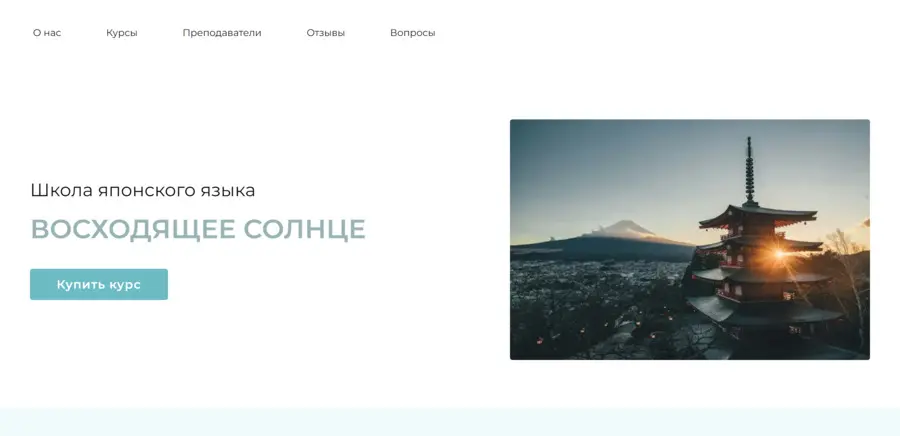
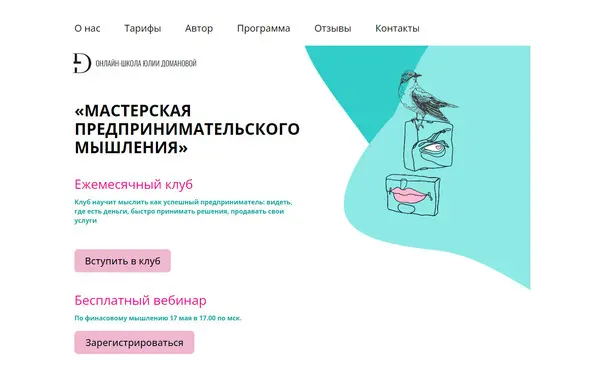
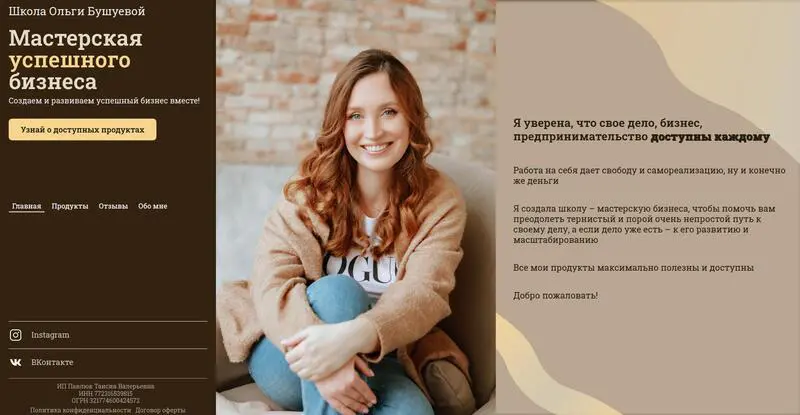
Стандартный
- стандартный типовой шаблон
- кастомизация (выбор цветов, шрифтов)
- возможность добавлять новые разделы
- возможность менять структуру разделов
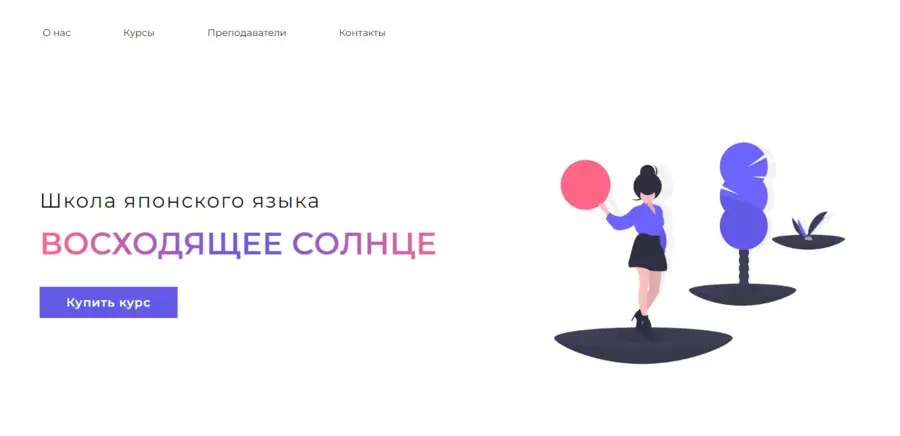
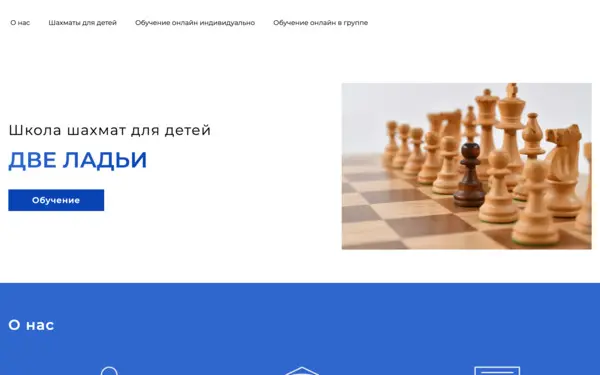
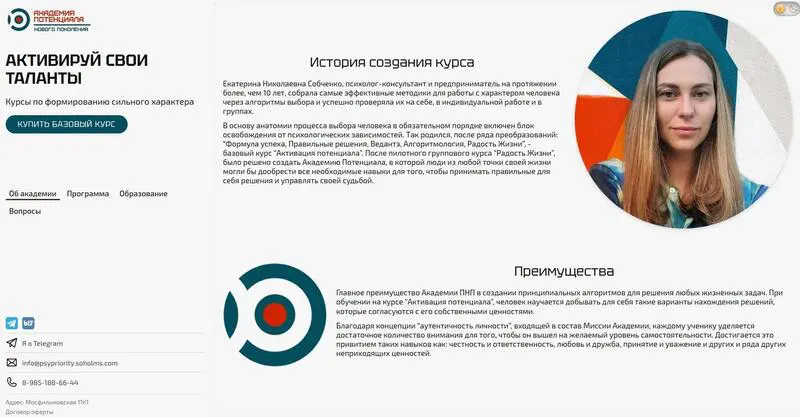
Шаблон №2
- классический лендинг
- кастомизация (выбор цветов, шрифтов)
- возможность добавлять новые разделы
- можно менять структуру разделов
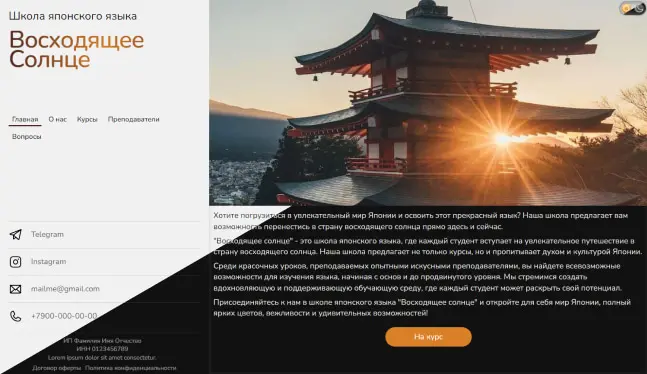
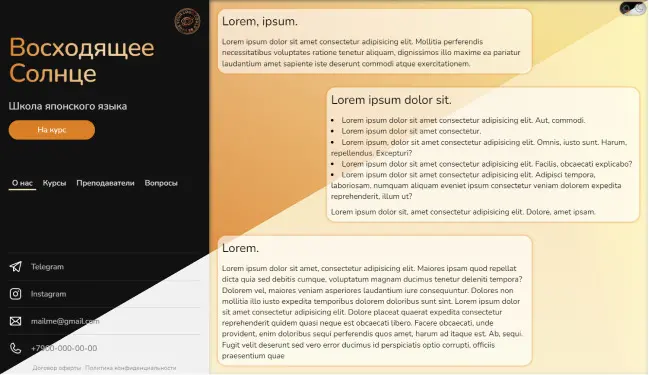
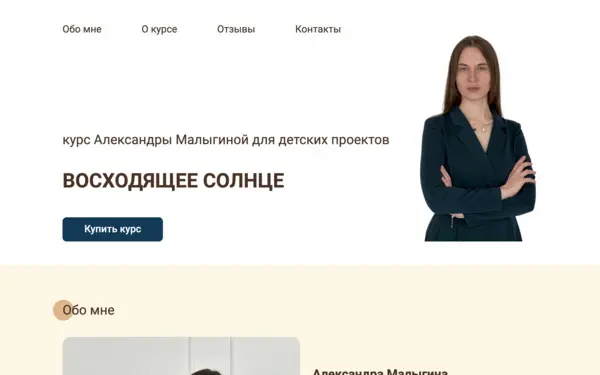
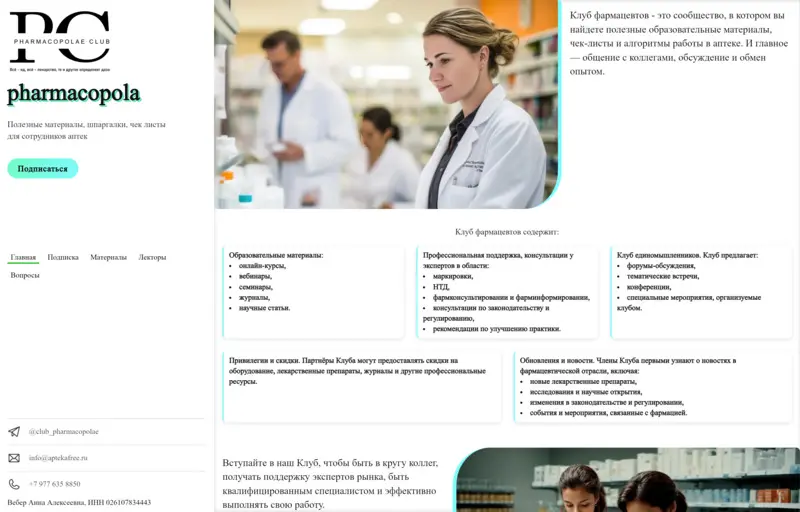
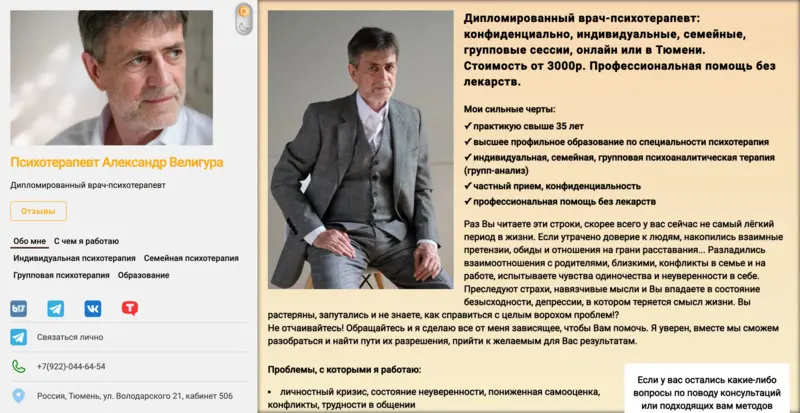
Шаблон №3
- вся основная информация всегда на виду
- нетипичная структура страницы
- кастомизация (выбор цветов, шрифтов)
- возможность добавления прелоадера
- умное переключение светлой/темной темы
- интерактивное переключение информации о преподавателях
- mobile-first подход при верстке
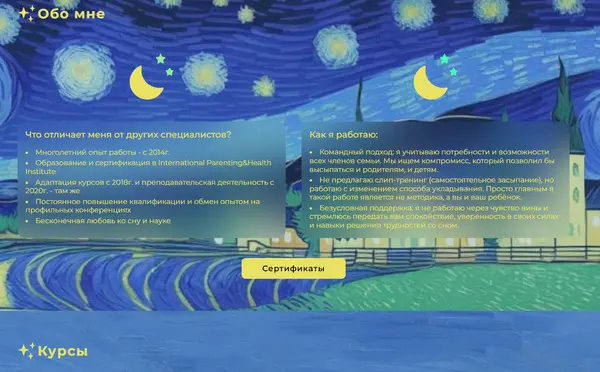
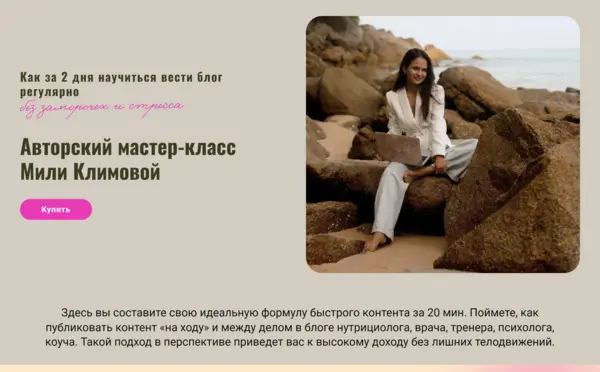
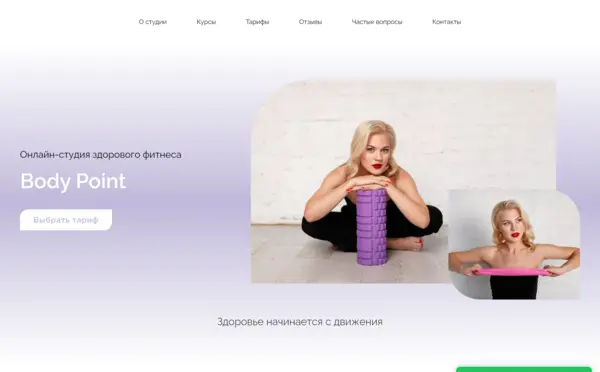
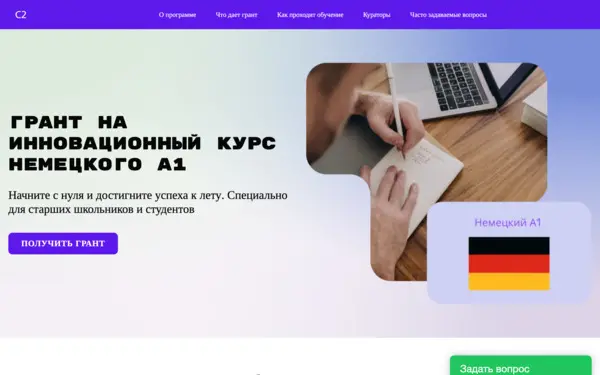
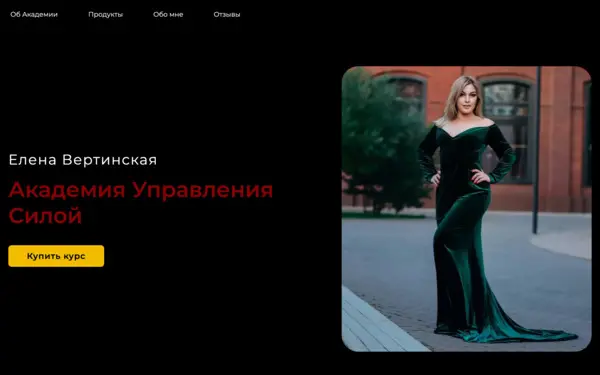
Примеры готовых страниц
Вопросы
Зайдите в личный кабинет на платформе, в верхнем меню выберите "Сайт". В данном разделе отображаются Ваши сайты, чтобы зайти в режим редактирования, в левом меню выберите нужный домен (по умолчанию выбран основной) и справа нажмите на кнопку "Редактор сайта".
Чтобы перейти в режим редактирования, в правом верхнем углу нужно кликнуть на кнопку "Редактировать".
Подробнее можно ознакомиться в данном разделе.
Вы можете добавлять на страницу любые компоненты, которые доступны в конструкторе, удалять размещенные на странице элементы и изменять тексты.
Можете менять текст во вкладке браузера. Для этого в режиме редактирования, в левой панели, нужно выбрать "Список страниц", в открывшемся окне слева Вы увидите все страницы своего сайта, а справа сможете изменять эти страницы ("Название страницы" - то, что видят посетители во вкладке браузера, строки с "Мета" нужны для SEO-оптимизации). Верхнюю строку (УРЛ страницы) рекомендуется не менять.
Если Вы обладаете знанием html и css, то можете загружать свои css файлы и подключать их на лендинге (так же, как они подключаются в html), либо прописывать inline стили элементам напрямую, используя редактор html. Таким образом можно менять цвета, размеры элементов и т.д., учитывая возможности css.
Нет, ее видите только Вы и те, кто зашел в ЛК как мастер. Чтобы проверить, как видят лендинг другие пользователи, Вы можете выйти из ЛК, либо открыть сайт в новой вкладке инкогнито.
Для этого зайдите режим редактирования сайта. После этого выберите текстовый элемент, который хотите изменить. Двойной клик по элементу позволит вносить изменения в текст.
На сайте, который создается автоматически: выберите место, куда Вы хотите вставить виджет, добавьте подходящий по разметке пустой блок, выберите этот блок, нажмите на кнопку "+" справа и добавьте компонент "Курсы" (в нем сразу отобразятся все актуальные курсы Вашей школы) или компонент "Курс" (дважды кликнув на который, Вы сможете выбрать какой именно курс разместить).
На сайте, который сверстан нашим специалистом: на таком сайте, как правило, прописанные стили будут отличаться от тех, что используются в компонентах конструктора. Поэтому способ, указанный выше работает, но его итог может значительно отличаться от визуала Вашего сайта. Поэтому рекомендуется делегировать выполнение работ верстальщику.
Если все же хотите самостоятельно внести изменения, то нужно будет поработать с редактором html в конструкторе: выберите блок, внутри которого располагаются виджеты, далее нажмите на кнопку "Редактировать HTML" (слева от кнопки "+"), в окрывшемся окне найдите последний элемент <lms>...</lms> и скопируйте его полностью, поставьте курсор после скопированного элемента, нажмите Enter и вставьте то, что Вы скопировали, нажмите "Применить" - после этого появится виджет, такой же как предыдущий. Нужно будет дважды кликнуть по новому виджету и в открывшемся окне выбрать необходимый курс и тариф. В конце не забудьте сохранить изменения и завершить редактирование.
Когда Вы перетаскиваете файлы в окно загрузки файлов (в режиме рактирования, в левом меню), под каждым из них появляется ссылка на файл. При клике на эту ссылку, в буфер обмена копируется ссылка-путь к загруженному файлу. Эту ссылку Вы можете как предоставлять пользователям, так и использовать в лендинге (например, вставляя эту ссылку в компонент "Кнопка").
Если вы знаете html, то в редакторе кода можете размещать эту ссылку в атрибутах href или style.
На данный момент удобного интерфейса для просмотра всех загруженных на лендинг файлов нет. Вы можете видеть лишь файлы, которые только что загрузили в окно загрузки файлов. Если Вы хотите использовать какой-то файл на лендинге, но не помните загружен ли он, лучше всего снова загрузить этот файл и уже после этого использовать его.
Обратите внимание, что если на лендинге есть другой файл с таким же имененм и расширением как тот, что Вы загружаете, новый файл заменит старый.
Да, в ЛК, в разделе "Продажи" - "Продукты" выберите нужный курс и виджет, в левом верхне углу виджета нажмите "Действия" - "Ссылка на покупку", в появившемся окне скопируйте ссылку. Эту ссылку можно вставлять в кнопки/ссылки или предоставлять пользователям.